masoudccc
عضو جدید
چگونه طراح و برنامه نویس وب شویم؟
نویسنده مقاله:مسعود شریفی دانشجوی رشته آی تی دانشگاه پیام نور یزد
سطح مقاله:مبتدی
مخاطبین مقاله:کسانی که به طراحی وب علاقه دارند.
سایت انتشار دهنده
وب به نیاز اصلی شرکتها ، ادارات و مراکز آموزشی مبدل شده است.روز به روز به طراحان وب افزوده می شود.شما نیز می توانید به جمع طراحان وب بپیوندید.در این مقاله سعی داریم با زبانهای برنامه نویسی و زبانهای طراحی وب آشنا شویم:
1.کلاینت و سرور چیست؟
هر طراح وب باید با مفاهیم کلاینت و سرور آشنایی کامل داشته باشد:
کلاینت:هر چیزی که بر روی کامپیوتر سرویس گیرنده اجرا می شود.مثل جاوا اسکریپت و اچ تی ام ال و... .زبانهایی که کلاینت هستند بر روی مرورگرهای شما به راحتی اجرا می شوند.زبانهای کلاینت بر روی مرورگرهای مختلف ممکن است نتایج متفاوتی داشته باشد.
سرور:هر چیزی که برای اجرا شدن نیاز به کامپیوتر سرویس دهنده داشته باشد.مثل پی اچ پی و ای اس پی.این زبانها به سادگی بر روی pc شما اجرا نمی شود.برای اینکه بتوانید این زبانها را اجرا کنید باید نرم افزارهای خاصی را بر روی رایانه شخصیتان نصب کنید.

2.از کجا شروع کنیم؟کلاینت:هر چیزی که بر روی کامپیوتر سرویس گیرنده اجرا می شود.مثل جاوا اسکریپت و اچ تی ام ال و... .زبانهایی که کلاینت هستند بر روی مرورگرهای شما به راحتی اجرا می شوند.زبانهای کلاینت بر روی مرورگرهای مختلف ممکن است نتایج متفاوتی داشته باشد.
سرور:هر چیزی که برای اجرا شدن نیاز به کامپیوتر سرویس دهنده داشته باشد.مثل پی اچ پی و ای اس پی.این زبانها به سادگی بر روی pc شما اجرا نمی شود.برای اینکه بتوانید این زبانها را اجرا کنید باید نرم افزارهای خاصی را بر روی رایانه شخصیتان نصب کنید.
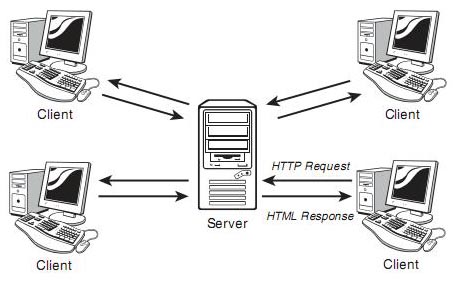
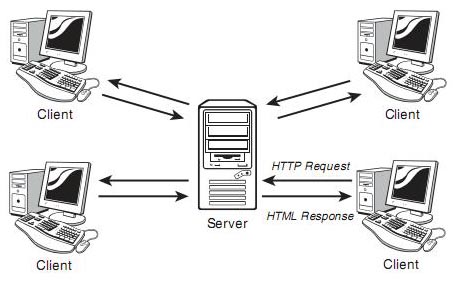
شکل 1:مفهوم کلاینت و سرور

html :همانطور که ذکر شد اچ تی ام ال یک زبان تحت کلاینت هست.این زبان به زبان طراحی شناخته شده است.با استفاده از این زبان قالب کلی وب خود را آماده کنید. برای طراحی فرم ها، جدول ها ، لینکها ،فریم ها،درج تصویر،چگونگی متن و...از این زبان استفاده می شود.این زبان برای طراحی وب سایتهای استاتیک مورد استفاده قرار می گیرد.یعنی وقتی وب سایت خود را با html می نویسید ممکن است محتوای آن تا چندین سال تغییر نکند تا شما بعد از این مدت وب سایت جدیدی را بنویسید و وب سایت html خود را به روز کنید.برای اینکه بتوانید طراح وب شوید باید حتما آشنایی مختصری با این زبان داشته باشید.دستورات اچ تی ام ال در تگ <html> ... </html> قرار می گیرد.
3.بعد از اچ تی ام ال ؟
بعد از اچ تی ام ال می توانید سراغ زبانهای css یا javascript یا xml بروید.البته این سه زبان با هم متفاوتند و کارایی های متفاوتی دارند.
Css:یک زبان تحت کلاینت است که به زبان html روح می بخشد.به زبان ساده سی اس اس به اچ تی ام ال یک نوع آرایش خاصی می دهد.تقریبا در همه ی وب سایتها از سی اس اس استفاده شده است.معمولا دستورات این زبان در تگ <style> ... </style> قرار می گیرد.
Javascript:یک زبان تحت کلاینت است.که بیشتر برای کنترل فرم ها ، ایجاد انیمیشن و دادن هشدارهایی به کاربر ایجاد می شود.مثلا در سایتی وقتی روی دکمه ارسال کلیک می کنید پیغامی مبنی بر اینکه همه فیلدهای لازم را پر نکرده اید می دهد، این کار با جاوا اسکریپت انجام می شود.یا برای مثال در سایتی ساعت نمایش داده می شود اینکار نیز با جاوا اسکریپت انجام می شود.دستورات جاوا اسکریپت بیت تگ <script LANGUAGE=”JavaScript”> ... </script> قرار می گیرد.
Xml:برای ذخیره و انتقال داده استفاده می شود.قبل از یادگیری با این زبان باید آشنایی مختصری با جاوا اسکریپت داشته باشید. می توانید یاد گیری این زبان را به مراحل پیشرفته تری موکول کنید.دستورات این زبان بین تگ <note> ... </note> قرار می گیرد.
4.پی اچ پی:Css:یک زبان تحت کلاینت است که به زبان html روح می بخشد.به زبان ساده سی اس اس به اچ تی ام ال یک نوع آرایش خاصی می دهد.تقریبا در همه ی وب سایتها از سی اس اس استفاده شده است.معمولا دستورات این زبان در تگ <style> ... </style> قرار می گیرد.
Javascript:یک زبان تحت کلاینت است.که بیشتر برای کنترل فرم ها ، ایجاد انیمیشن و دادن هشدارهایی به کاربر ایجاد می شود.مثلا در سایتی وقتی روی دکمه ارسال کلیک می کنید پیغامی مبنی بر اینکه همه فیلدهای لازم را پر نکرده اید می دهد، این کار با جاوا اسکریپت انجام می شود.یا برای مثال در سایتی ساعت نمایش داده می شود اینکار نیز با جاوا اسکریپت انجام می شود.دستورات جاوا اسکریپت بیت تگ <script LANGUAGE=”JavaScript”> ... </script> قرار می گیرد.
Xml:برای ذخیره و انتقال داده استفاده می شود.قبل از یادگیری با این زبان باید آشنایی مختصری با جاوا اسکریپت داشته باشید. می توانید یاد گیری این زبان را به مراحل پیشرفته تری موکول کنید.دستورات این زبان بین تگ <note> ... </note> قرار می گیرد.
Php:یک زبان تحت سرور است.شما درخواستتان را به سرور می دهد سرور نتیجه را به صورت اچ تی ام ال به شما نشان می دهد.با این زبان قدرتمند می توان اطلاعات را ذخیره کرد،می توان روی داده ها عملهای دلخواه را انجام داد،می توان عکسی را ویرایش کرد،می توان کاربری را به خاطر سپرد ،می توان حلقه ها و شرط ها را ایجاد کرد و... .مثلا اگر خواسته باشیم دو عدد را با هم جمع کنیم از php استفاده می کنیم.همانطور که گفته شد،زبان php را نمی توان مستقیم روی رایانه شخصی خود اجرا کنید برای اجرا این این زبان می توان برنامه های خاصی را نصب کرد.یکی از این برنامه ها نرم افزار wamp هست که روی ویندوز نصب می شود و می توان فایلهای php را با این برنامه اجرا کرد.فایلهای php معمولا با پسوند *.php ذخیره می شود.فایلهای php دارای دستورات html نیز هست که سرور دستورات php را نیز به html تبدیل کرده ونتیجه بصورت یک فایل html به کلاینت ارسال می شود.این زبان برای سایتهای داینامیک استفاده می شود.یعنی می توان سایتی را نوشت که محتویات آن را با یک پنل مدیریت که خودمان برنامه نویسی کرده ایم به طور مداوم به روز کنیم.قبل از یادگیری این زبان باید حتما html را یاد گرفته باشید.دستورات این زبان بین دو تگ <?php ... ?> قرار می گیرد.
چرا php استفاده می کنیم؟
1.این زبان ، زبان قدرتمندی برای ساختن سایتهای داینامیک هست.
2.این زبان رایگان هست آخرین نسخه این زبان را می توانید از سایت www.php.net دریافت کنید.
3.یادگیری این زبان بسیار راحت است.اگر با زبانهای c، c++، java آشنا باشید به راحتی می توانید با PHP کار کنید.
4.ارتباط با بانکهای اطلاعاتی متفاوت: (MySQL, Informix, Oracle, Sybase, Solid, PostgreSQL, Generic ODBC, etc.)
5.این زبان کد باز هست.اگر آشنایی با کدهای این زبان داشته باشید می توانید کدهای این زبان را تغییر دهید.
6.این زبان توسط پلتفرمهای مختلف اجرا می شود. (Windows, Linux, Unix, etc.)
6.ای اس پی:1.این زبان ، زبان قدرتمندی برای ساختن سایتهای داینامیک هست.
2.این زبان رایگان هست آخرین نسخه این زبان را می توانید از سایت www.php.net دریافت کنید.
3.یادگیری این زبان بسیار راحت است.اگر با زبانهای c، c++، java آشنا باشید به راحتی می توانید با PHP کار کنید.
4.ارتباط با بانکهای اطلاعاتی متفاوت: (MySQL, Informix, Oracle, Sybase, Solid, PostgreSQL, Generic ODBC, etc.)
5.این زبان کد باز هست.اگر آشنایی با کدهای این زبان داشته باشید می توانید کدهای این زبان را تغییر دهید.
6.این زبان توسط پلتفرمهای مختلف اجرا می شود. (Windows, Linux, Unix, etc.)
Asp:این زبان نیز مانند php یک زبان تحت سرور است که توسط مایکروسافت ارائه شده.کارایی این زبان تقریبا مانند php است و شما می توانید یکی از این دو زبان را یاد بگیرید.این زبان نیز برای وب سایتهای داینامیک مورد استفاده قرار می گیرد.دستورات این زبان بین دو تگ <% ... %> قرار می گیرد.
7.پایگاه داده:
برای ذخیره اطلاعات از پایگاه های داده استفاده می شود.مثلا اگر شما خواسته باشید اطلاعات نام،نام پدر، شماره دانشجویی ، معدل دانشجویان یک دانشگاه را ذخیره کنید از پایگاه داده(database) استفاده می کنید.اگر php را یاد گرفتید شما باید سراغ پایگاه داده mysql را بروید.زبان php به راحتی می تواند با mysql ارتباط برقرار کند وتبادل اطلاعات کند.نرم افزار wamp دارای پایگاه داده mysql هم می شود.بنابراین با نصب نرم افزار ومپ کامپایلر php و دیتابیس mysql نصب می شود که مانند یک سرور واقعی عمل می کند.
8.تکنولوژی آژاکس (ای جکس):
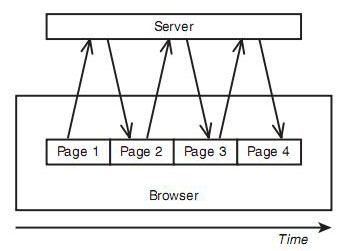
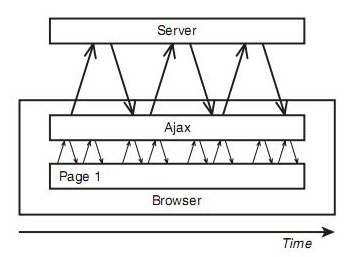
Ajax:زبان برنامه نویسی جدیدی نیست ولی تکنیک جدیدی است که باعث می شود وب سایت ما بهتر ، سریع تر و تبادل اطلاعات بهتری داشته باشد.آژاکس از جاوا اسکریپت استفاده می کند تا بتواند مستقیما با سرور ارتباط برقرار کند و بدون اینکه صفحه ای بارگذاری شود مستقیما از سرور اطلاعات دریافت کند.گوگل برای اولین بار از این تکنولوژی استفاده کرده است.به عنوان مثال اگر در سایت گوگل خواسته باشید کلمه ای را جستجو کنید وقتی چند حرف از کلمه مورد نظرتان را وارد می کنید گوگل از آژاکس استفاده می کند و کلماتی را همراه با تعداد جستجو به شما نشان می دهد توجه کنید که این کار بدون استفاده از بارگذاری(Reload or Refresh) انجام می شود.قبل از یادگیری این تکنولوژی باید به یکی از زبانهای تحت سرور(php or asp) و زبان جاوااسکریپت آشنایی داشته باشید.
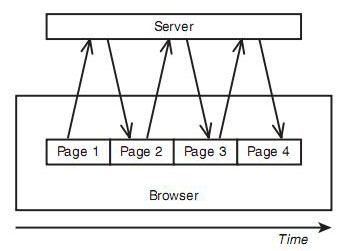
شکل 2:وبسایت بدون استفاده از تکنولوژی آژاکس
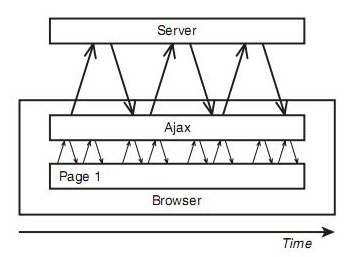
 شکل3:وب سایت با استفاده از تکنولوژی آژاکس
شکل3:وب سایت با استفاده از تکنولوژی آژاکس

شکل 2:وبسایت بدون استفاده از تکنولوژی آژاکس